SaasBuilding a Design System
Role: Lead Product DesignerI love the process of planning, building, and maintaining a design system. It taps into my life-long love of Legos—a concrete building process resulting in a whole that is so much more than the sum of its parts.





Challenges
Crafting a unified design language for desktop and mobile applications, each with diverse functionalities.
Establishing and maintaining documentation for each component and pattern to foster continuous improvement.
Getting the marketing team on board so that users have a visually consistent experience and smooth onboarding.
Exploration
Researching: There are too many fantastic resources to list, but ZenDesk Garden, Duolingo's brand guide, and TailwindCSS's component library were all important sources of inspiration.
Planning: For sustainable record-keeping, I had to be on the same page as everyone interacting with the library. Before I started building, I had many conversations with our CTO and marketing team.
Choosing my tools: The product files were all in Sketch, so moving everything to Figma was a task. But very worth it.
Building
Structured each component with a focus on flexibility and consistency.
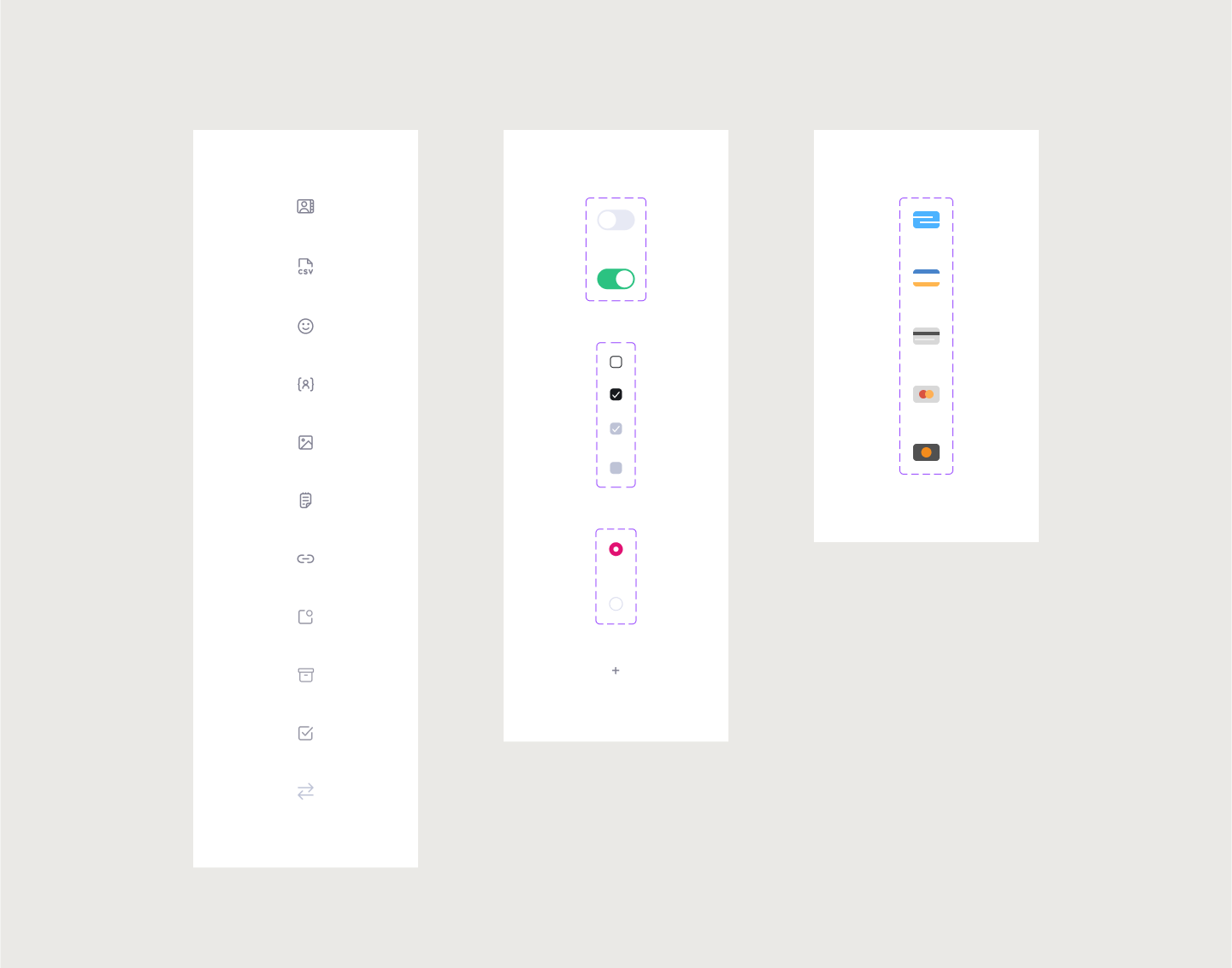
I started with foundational elements: icons, colors, fonts, and spacing rules.
The library quickly expanded to cover buttons, status indicators, badges, and inputs.
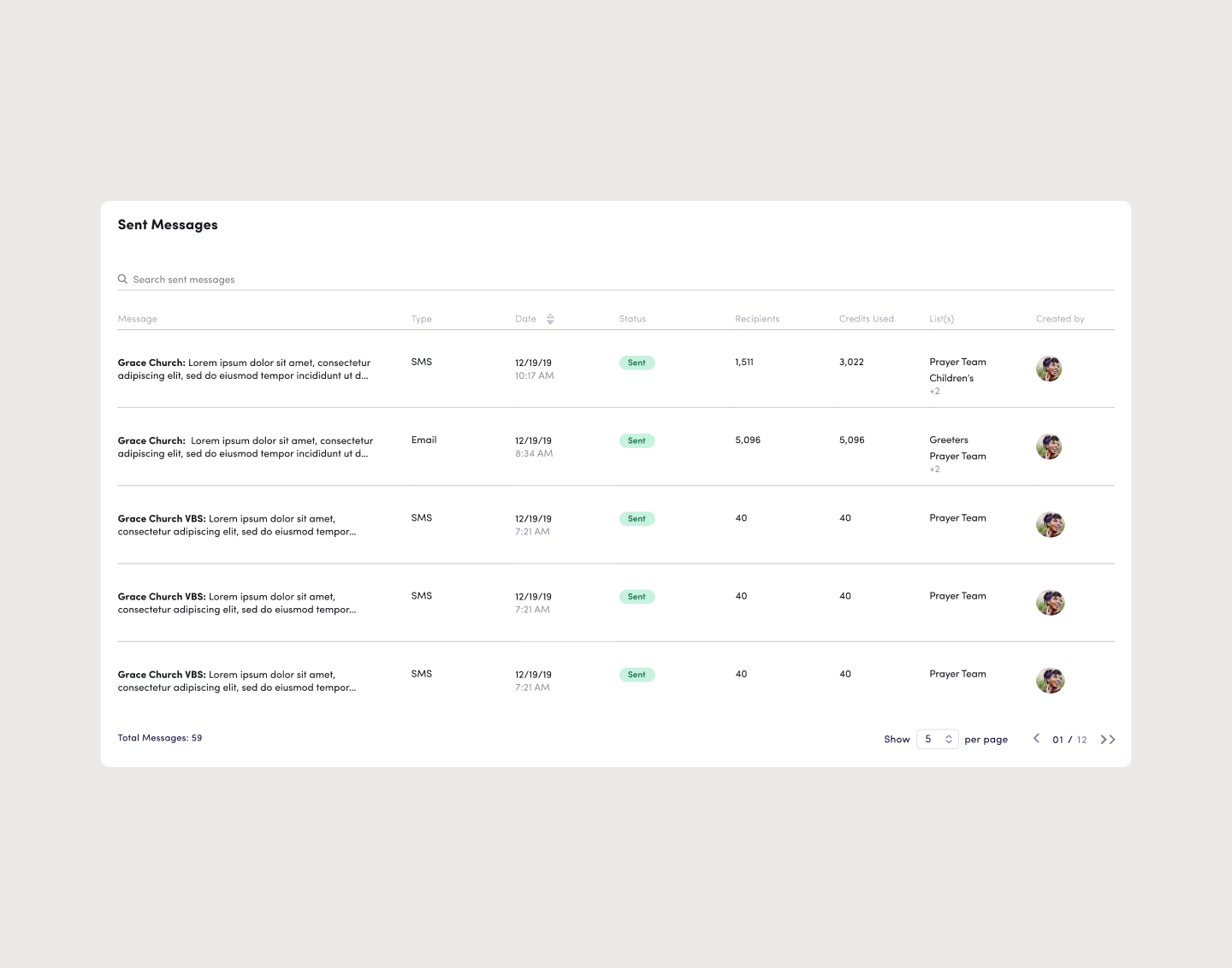
Then, I integrated these elements into complex components like dropdowns, tables, modals, and cards.
Collaboration
The entire design system is a collaborative environment, engaging different team members at every stage.
Iterative collaboration with the CTO emphasized active listening, learning, and thorough testing, resulting in a robust structure I'm proud of.
The final step was creating an engaging style guide for the marketing team and establishing a shared design language and narrative.
Results
Clearstream’s brand consistency improved across the desktop and mobile app, the marketing website, blog & social media.
Solid asset organization empowered individual team members to find the resources they needed without constantly hitting up Slack.
My design workflow was significantly sped up, eliminating the need to manually update changes across Figma.
“I just got around to checking out the Style Guide. It feels like an asset a design agency would charge half a million dollars to get to, but with the approachability and humor only you can bring 🤌”
“Wow. This is awesome. I’m really good at not following these rules, but now I will get better haha.”
“This is incredible. I seriously feel so much smarter about our brand after reading that just one time! Great job, Marli. ”

